Hexo-Next使用Twikoo评论系统
其他评论系统教程:
[[Hexo - Next使用GitTalk评论系统]]
一、介绍
官网:

是一款在线静态网站评论系统,需要依赖相应的后端程序,支持API调用、获取评论数据、支持QQ提醒等多种功能。支持私有部署、腾讯云函数部署、Docker等多种部署方式。
二、快速加入Hexo
这里由于博主使用的是Hexo-Next主题,其余主题请参照文章顶部的官方链接进行配置
2.1、安装后端系统
- 这里采用Docker进行快速安装:
docker run -d --name twikoo \ |
相应环境变量:
TWIKOO_DATA |
端口号 | TWIKOO_THROTTLE |
|---|---|---|
数据存储地址,默认:./data |
默认:8080 |
IP 请求限流,当同一 IP 短时间内请求次数超过阈值将对该 IP 返回错误 |
- 测试是否可以访问:192.168.0.9:7777

注:私有部署的,自行暴露相应的端口,或者使用Nginx进行Https代理。基于云服务部署的请放行相应的防火墙规则。
2.2、安装前端系统
Hexo-Next安装:
- 引入依赖
# For NexT version >= 8.0.0 && < 8.4.0 |
- 配置Hexo主题配置文件:
themes\next\_config.yml
twikoo: |
之后执行一键三联,部署Hexo:本机测试请三联,其余方式进行发布静态文件即可
hexo cleanhexo ghexo server:启动Node服务hexo depoly
三、页面配置
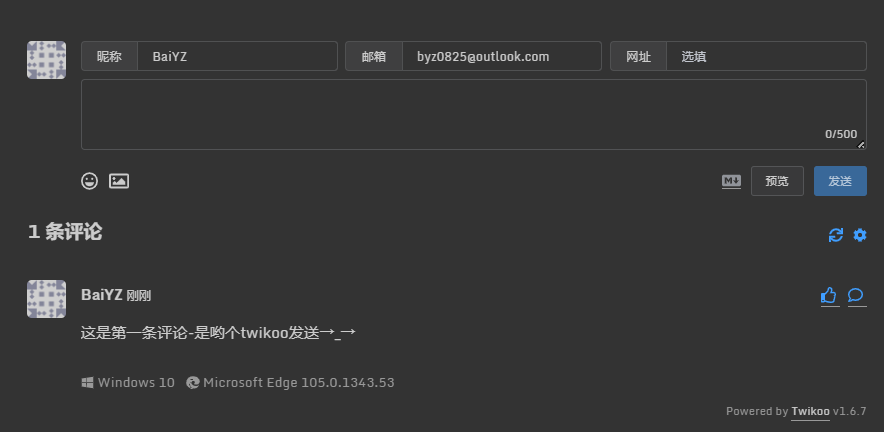
3.1、检查是否生效
- 访问自己的博客:Bai’s Blog (baiyz.top)
- 查看是否生效

3.2、配置信息

点击设置按钮,第一次点击需要初始化密码(博主这里已经进行初始化了,就不再展示)

点击配置管理进行设置:
- SITE_NAME:站点名称
- SITE_URL:站点地址
- CORS_ALLOW_ORIGIN:Vercel CORS 安全域名,注意:错误设置会导致无法加载,默认为空,格式为
https://blog.example.com - BLOGGER_NICK:博主昵称
- BLOGGER_EMAIL:博主邮箱
- COMMENT_PAGE_SIZE:评论显示页面大小
- MASTER_TAG:博主头衔
- COMMENT_BG_IMG:评论背景图,填写URL
- GRAVATAR_CDN:自定义头像CDN
cn.gravatar.comcravatar.cnsdn.geekzu.orggravatar.loli.net- 默认:
cravatar.cn
- DEFAULT_GRAVATAR:默认头像显示
- “404”
- “mp”:神秘人(一个灰白头像)
- “identicon”:id随机生成图像
- “monsterid”:小怪物
- “wavatar”:用不同面孔和背景组合生成的头像
- “retro”:用不同面孔和背景组合生成的头像
- “robohash”:随机的机器人头像
- “blank”:空白,Gravatar官方图形
- COMMENT_PLACEHOLDER:评论占位符
- REQUIRED_FIELDS:评论必填项目
- HIDE_ADMIN_CRYPT:管理密钥,在昵称区域输入才会显示
插件设置:
- SHOW_IMAGE:是否允许插入图片
- IMAGE_CDN:图片CDN
- IMAGE_CDN_TOKEN:CDN-TOKEN->目前支持:
"qcloud"、"7bu"、"https://7bu.top"、"smms"-> [[注册SM.MS图床 && 获取Tokne]] - SHOW_EMOTION:允许插表情
- EMOTION_CDN:表情CDN,默认为:
https://owo.imaegoo.com/owo.json - HIGHLIGHT:代码高亮
- HIGHLIGHT_THEME:
"default"、"coy"、"dark"、"funky"、"okaidia"、"solarizedlight"、"tomorrow"、"twilight",访问 Prism (prismjs.com) 可预览主题效果
隐私:
- SHOW_UA:显示用户UA
- SHOW_REGION:显示用户IP属地
反垃圾设置:
- AKISMET_KEY:Akismet: Spam Protection for WordPress注册Key
- QCLOUD_SECRET_ID:腾讯云Secret-ID
- QCLOUD_SECRET_KEY:腾讯云-Key
- LIMIT_PER_MINUTE:限制单个Ip发言时间
- LIMIT_PER_MINUTE_ALL:全站发言频率限制(条/10分钟),0 为无限制,默认:10
- LIMIT_LENGTH:评论长度限制,0 为无限制,默认:500
- FORBIDDEN_WORDS:禁止词汇
- NOTIFY_SPAM:违禁词配置,包含违禁词的内容会直接标记为垃圾评论。英文逗号分隔。
- NOTIFY_SPAM:垃圾评论是否开启通知
即时通知:官网 ->pushoo.js | pushoo
- PUSHOO_CHANNEL:通知渠道,即时消息推送平台名称,支持:”qmsg”、”serverchan”、”pushplus”、”pushplushxtrip”、”dingtalk”、”wecom”、”bark”、”gocqhttp”、”atri”、”pushdeer”、”igot”、”telegram”、”feishu” 等
- PUSHOO_TOKEN:通知Token
- SC_MAIL_NOTIFY:通知邮箱
邮件通知:
- SENDER_EMAIL:发送的邮件名称
- SENDER_NAME:发送者名称
- SMTP_SERVICE:发送的邮件服务提供商
- SMTP_HOST:自建SMTP地址
- SMTP_PORT:自建SMTP端口
- SMTP_USER:用户名
- SMTP_PASS:密码(qq、163需要生成授权码)
- MAIL_SUBJECT:邮件主题
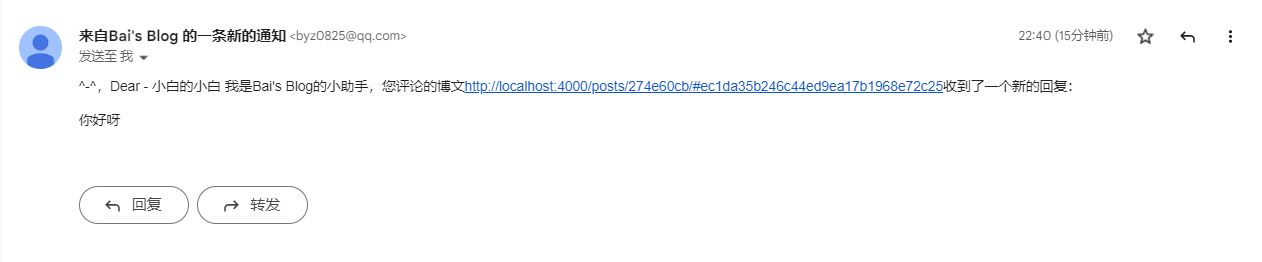
- MAIL_TEMPLATE:邮件模板设置(我的设置格式:
^-^,Dear - ${PARENT_NICK} 我是${SITE_NAME}的小助手,您评论的博文${POST_URL}收到了一个新的回复:${COMMENT}${IMG}) - MAIL_SUBJECT_ADMIN:博主邮件主题
- MAIL_TEMPLATE_ADMIN:博主收到的邮件格式 (我的设置格式:
我是${SITE_NAME}钦点的小助手,刚刚你收到了博文${POST_URL}下,来自 ${NICK}(${MAIL}-<${IP}>)的一条新的评论:${COMMENT})
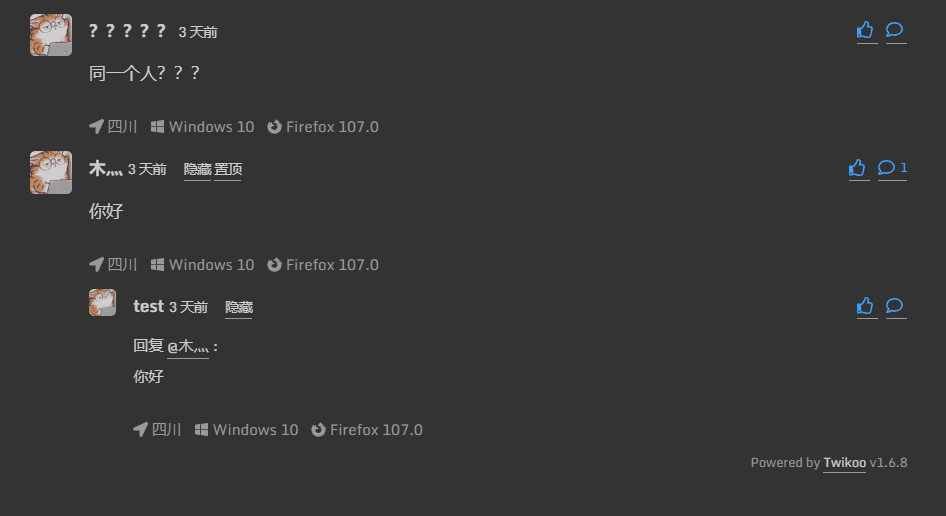
效果:
测试邮件效果:
- 用户:

- 博主:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 Bai's Blog!
